How to change the font size in WordPress
Do you wish to change the font dimension in your WordPress pages or posts?
In some cases, you might intend to make a paragraph or a line larger, or you may want to raise the typeface size on the whole page.
In this article, I’ll reveal to you just how to easily alter the font size in WordPress blog posts and also motifs.
If you want to start a Blog you need hosting I recommended the best hosting I have bought since 2018. Bluehost is a web hosting company specializing in shared hosting, reseller hosting, and cloud hosting. They offer a variety of plans and features to their customers, including unlimited storage, unlimited bandwidth, a 99.9% uptime guarantee, and a 24/7 support team. Bluehost also offers a variety of add-ons and tools to their customers, such as a CDN and a migration tool. Bluehost is a reliable and affordable web host, and its customer service is outstanding.

Method 1: Using Paragraph Headings

Utilizing headings in your web content is an excellent way to get user focus with a larger-size font. In many WordPress themes, headings are in a bigger font than normal body text. They permit you to damage your posts and web pages in areas.
Headings are great for SEO. Search engines provide proper headings with extra weight than regular paragraph text.
How to include a heading in the default WordPress block editor?
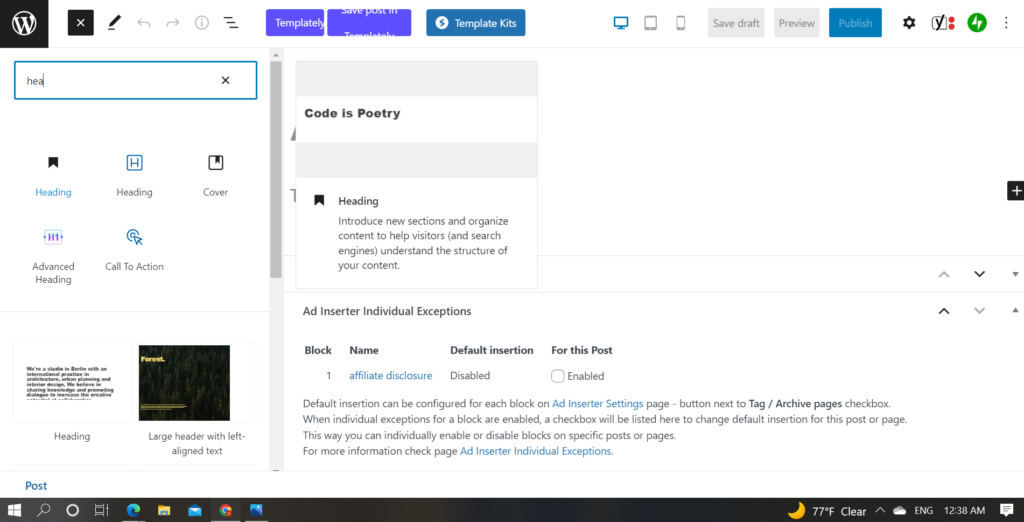
You can add a heading to your articles or pages by merely including the ‘Heading’ block You can search for it or locate it in the ‘Text’ section in the WordPress block editor.
- Add a heading block.
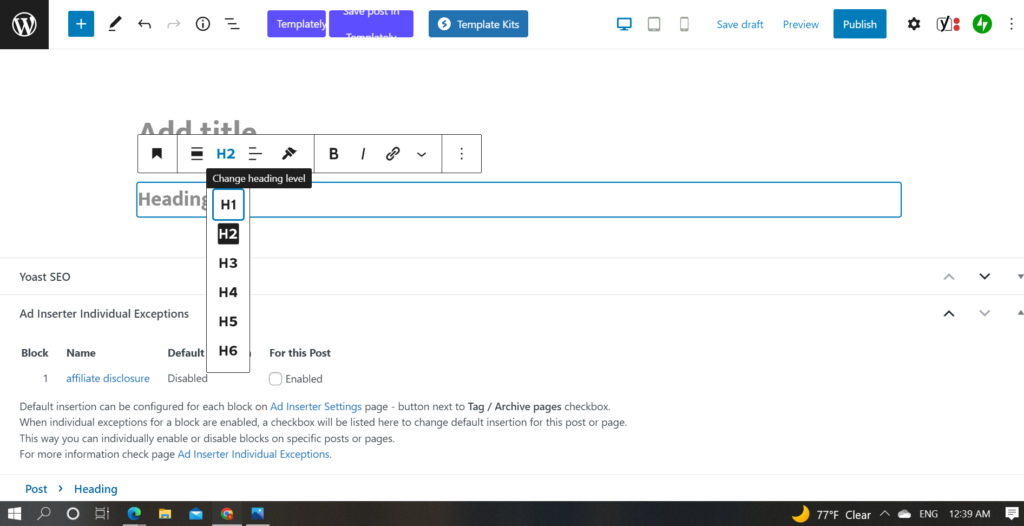
The block will skip to Heading 2. Typically, it makes good sense to stick with Heading 2 for your subheadings. If you wish to alter this, then you can simply click on the ‘H2’ drop-down to select a different size.

Additionally, you can transform this in the block settings on the right-hand side of the display. You can also change the heading’s color there.
Just how to include a heading in the older Classic Editor?
If you are still making use of the older classic editor in WordPress, then you can include headings making use of the ‘Paragraph‘ drop-down.
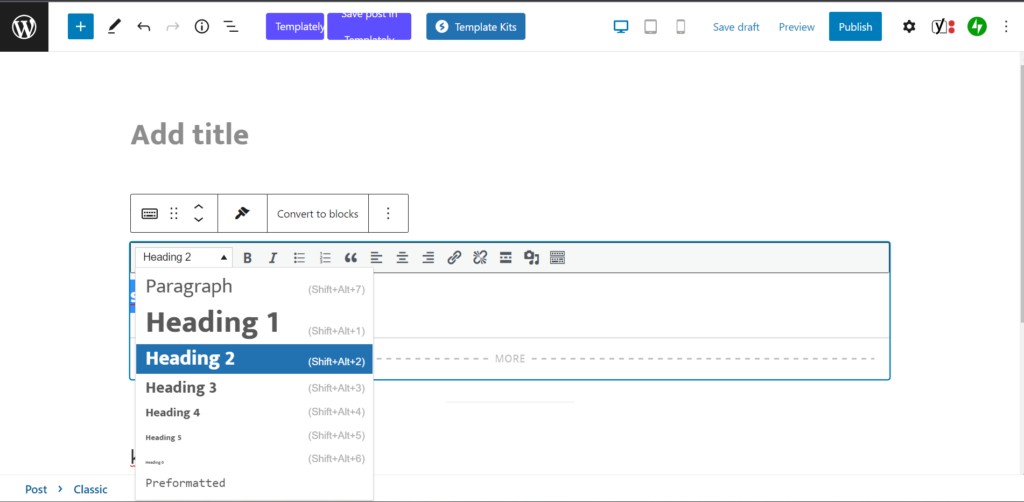
Just highlight the text that you wish to turn into a heading, click the ‘Paragraph’ drop-down, and pick your heading size.
- Pick heading in the classic editor
The dimensions, as well as colors of the different Heading designs, are managed by your theme’s stylesheet (style.css).
If you’re making use of a cost WordPress theme, then you might have the alternative to transform these setups under Appearance” Customize.
Method 2: Changing the Size of the Text in the Block Editor
What if you wish to have a paragraph and even your whole post in a larger typeface? You can do this conveniently by utilizing the default WordPress block editor.
Simply click any type of paragraph block, and after that select the font size under ‘Typography’ on the right-hand side.
- Typography settings
You can pick from the drop-down, which covers Small, Normal, Medium, Large, as well as Huge. If you transform your mind, then just click the ‘Reset’ button to set your paragraph back to the default text.
There’s also a ‘Custom’ alternative where you can simply type in the pixel size that you would certainly such as. You can likewise set a huge Drop Cap to appear at the beginning of your paragraph if you desire.
These options aren’t readily available in the older traditional editor for WordPress. Believe in making the switch if you want to use them. Our tutorial on just how to use the brand-new WordPress block editor will certainly assist you.
If you are determined to stick with the classic editor, after that the following alternative is for you.
Method 3: Change Font Size Using Advanced Editor Tools
Altering the Font Size Using the TinyMCE Advanced Plugin

TinyMCE Advanced is a totally free plugin that lets you select your preferred font style size conveniently. This plugin provides you with a traditional editor toolbar on the brand-new Gutenberg editor.
You require to trigger the plugin as well as set up. Then, you can most likely to the Settings web page. You’ll discover two tabs: Block Editor (Gutenberg) and Classic Editor (TinyMCE).
Allow Replace the Block Editor with the Classic Editor under the Advanced Settings if you want to utilize the traditional editor only. Leave it unticked to utilize both editors side by side.
Right here are the actions to alter the font style using this plugin:
1-Go develop a brand-new article or edit an existing one. You’ll see a timeless paragraph editor.

2-Highlight the lines of message you want to alter, then select the typeface dimension.

3-The result will certainly look like this:

Method 4: Change Site-Wide Font Size Using CSS
If you are altering font dimensions whenever you edit a post, then you might wish to make it simpler by altering it permanently in your style.
Fortunately is that you can change the default paragraph dimension throughout your whole site. The most effective way to do this is by utilizing the Theme Customizer under Appearance” Customize.

Some WordPress styles might come with an alternative for you to transform the typeface size. You can utilize it without composing CSS code if you can discover this choice.
If your style does not have that function, then you can include personalized CSS to add your very own font style size regulations.
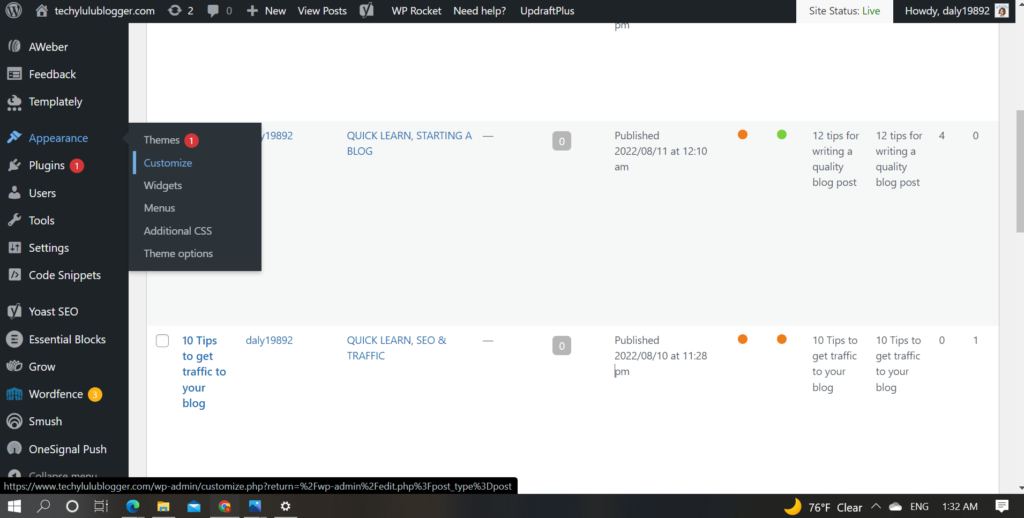
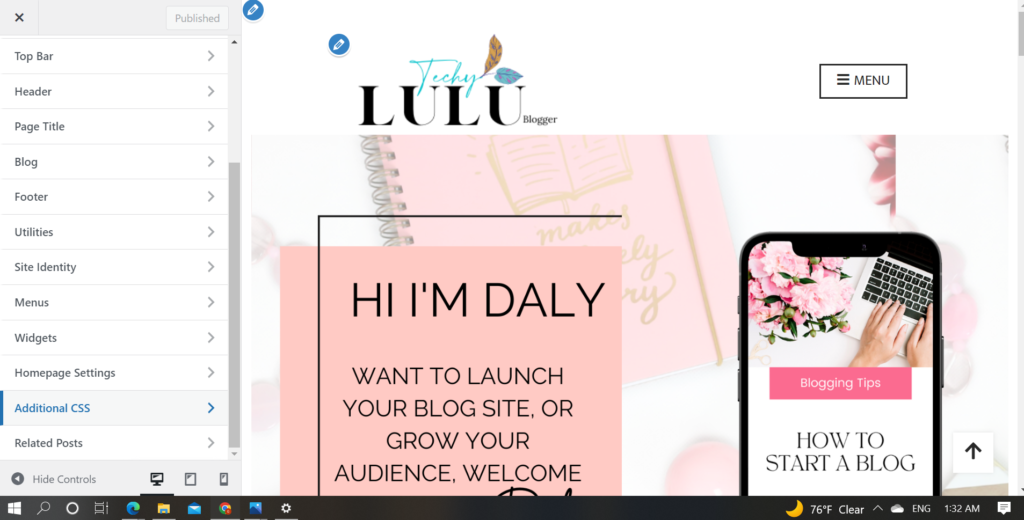
Simply click the ‘Additional CSS’ choice in the theme customizer. This is where you can store all your personalized CSS code.

- Add additional CSS
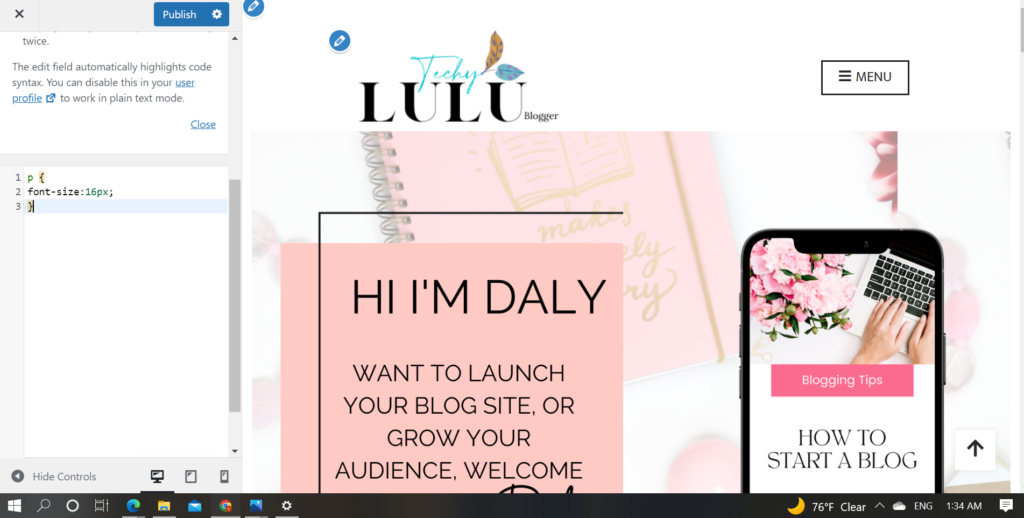
Currently under the extra CSS message box, simply add your CSS code. In this instance, we are altering the typeface size to ’16px’, you can pick a different typeface dimension.

You’ll right away see the adjustments on the preview on the right-hand side of the display. If you’re delighted with the font style dimension, click the ‘Publish’ switch on top of your screen to make it live.
Keep in mind: Your custom CSS will only be put on the style you’re utilizing. You’ll need to replicate as well as paste it right into the Customizer again if you, later on, select to change to a different WordPress motif.
The above code only applies to paragraph text. What if you wished to alter the font size of all h2 sub-headings?
Simply change the above code to target the h2 aspect in your motif similar to this:
You can do the same thing with other headings also by simply transforming h2 to h3, h4, or h5.
We hope this write-up assisted you to find out just how to easily change the typeface size in WordPress.

My name is Daly, the owner of Blog
techylulublogger.com
I founded this Blog to support women, especially mothers, in setting up their online businesses.